
UX designer, web developer and UX designer work together to build a website that meets user needs. UX designers are driven by a single goal: make the website as user-friendly possible. A web developer can also do the same. There are however some differences.
For example, a UX designer will likely have a much greater impact on a website's user experience. UX designers usually have to be involved in the entire project, starting with brainstorming and ending with product launch. And they should be able to do it all with a minimum of fuss. They need to communicate well with the marketing and development department so that the final product is as clear as possible.

In terms of technology, a web developer's job is to analyze a web site and make it functional. SEO optimization is also a part of the job. This will ensure that your site ranks highly in search engines. Those are not as glamorous as the design and coding aspects of the job, but they are important. Developers must understand programming languages in order to give their website a life.
UX designers are responsible for user research and prototyping. They also ensure that the end result is intuitive. A UX designer, unlike a web developer will often work with a team dedicated to marketing the product. UX designers are therefore more complex than web developers.
Although the web developer is technically skilled, the UX design task is far more creative. UX designers can often be stuck creating slow, cumbersome applications. That is because he or she has to know how to test different interfaces and user interactions in order to create the best solution.
The website's visuals are the responsibility of the UX designer, but the site developer is ultimately responsible. The developer is often the most visible. A UX designer must still be able to show employers that they are worth their time.

A UX designer must be willing to put in the effort and time to make a website that is as user-friendly as possible. If a web developer is able to produce a website that meets the demands of the average user, he or she can expect to earn a hefty sum of money. To improve your website, you might want to take a UX design class if you are just starting out.
A bootcamp is a good place to start if you are interested in a career of UX or UI designers. A bootcamp can give you an overview of the latest trends and technologies, and can be a great place to learn some of the best practices for building a site that will keep your visitors coming back for more.
FAQ
What Types of Websites Should I Create?
This question is dependent on your goals. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. You'll need to build a robust eCommerce site to do this successfully.
Blogs are another popular type of website. Each of these requires different skills and tools. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
When you choose a platform, you will also need to figure out how to customize the look of your site. There are many themes and templates that you can use for free.
Once you've chosen a platform, you can build your website by adding content. Your pages can be filled with images, videos and text.
You can publish your website online once you have launched it. Once your website is published, visitors will be able to access it in their web browsers.
How Much Does It Cost To Create An Ecommerce Website?
It depends on which platform you choose, and whether the freelancer is employed directly or through a service provider. Most eCommerce sites start at around $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
You won't spend more than $5,000 if you are using a template. This includes any customizations that you might need to suit your brand.
What HTML & CSS can I use to create my website?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These languages allow you create websites that can be viewed by anyone with internet access.
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. A portfolio is essential when landing a web designer or developer job. Portfolios must showcase your skills and experiences.
Portfolios typically include examples of past projects. These examples can showcase your abilities. Include everything: mockups; wireframes; logos; brochures; websites and apps.
How do I create a free website?
It all depends on which type of website it is. Do you want to sell online products, start a blog, build a portfolio, or both?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They can help you create a custom website based on your needs.
A freelance developer can charge you a flat fee per project or hourly rate. The cost of hiring a freelancer varies depending on how much work they complete within a given timeframe.
For example, some companies charge $50-$100 per hour. For larger projects, rates are usually higher.
A lot of freelance websites offer job listings. It is possible to search on these websites before reaching out directly to potential developers.
Can I use HTML & CCS to build my website?
Yes! Yes!
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands to represent HyperText Markup Language. Think of it like writing a recipe for a dish. It would include ingredients, instructions, as well as directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It is the language used to describe documents.
CSS stands for Cascading Stylesheets. It's like a stylesheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow these tutorials to create beautiful websites.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
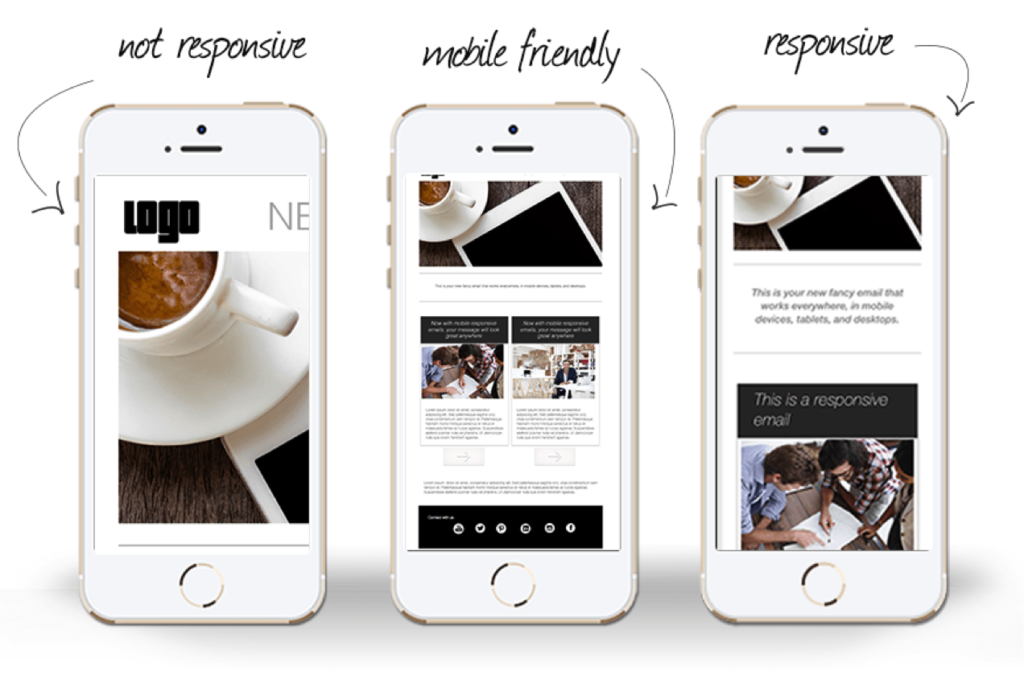
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How to Use WordPress for Web Design
WordPress is a tool for creating websites and blogs. You will find many features such as easy installation and powerful theme options. This website builder allows you to customize your site according to your preferences. It has hundreds of themes to choose from and many plugins to help you build any kind of site. If you wish, you can add your domain name. These tools will allow you to effortlessly manage your site's appearance as well as its functionality.
With the power of WordPress, you can create beautiful sites without knowing how to code HTML. It doesn't matter if you don’t know much about coding. You can create a beautiful website in no time. In this tutorial, we'll show you how to install WordPress on your computer and then walk through some basic steps to get your new blog online. Everything will be explained so that you can follow the steps at home.
WordPress.com, the most popular CMS (Content Management System), currently has over 25 million users in all of its countries. There are two versions of WordPress. You can choose to either buy a license at $29 per month, or download the source code and host your site for free.
WordPress is popular for many reasons. WordPress is simple to use. Anyone can create great-looking websites by learning HTML. Another benefit is its flexibility. WordPress.org provides many themes free of charge. You can easily change the look and feeling of your site without spending a dime. Finally, it's highly customizable. Premium add-ons are available from many developers that allow you automatically to update posts when someone comments, or integrate social networking sharing into your site.