
Responsive menus are easily toggled from any part of your website. Clicking on any nav link expands the view while it slides in from behind. Larger screens will have nav links floating horizontally. Smaller ones will break down into a small box. This layout can be natural, but difficult to manage. For some great tips on creating responsive menus, read on. This article will be covering Hero Menus as well as MeanMenu and Side Toggle Menus.
Multi-level dropdowns
Responsive multilevel dropdown menus can be useful for sites with many platforms. These menus can display categories on desktop as well as featured content and products on mobile. Such menus can also be made using JavaScript or jQuery. Examples of responsive menus include jQuery BootBavbar which extends Bootstrap 4’s native navbar. Slicknav is also a simple plugin for jQuery.

Hero Menu
HeroMenu could be the right choice for you if you're in search of a responsive WordPress mega menu plugin. With its user-friendly interface and wide variety of menu layouts, it's easy to create an effective menu for any site. HeroMenu can create even complex mega menus. This premium WordPress plugin is easily installed and can be updated on any existing website. It is easy-to-install and comes with 60 colors.
MeanMenu
You can customize the default MeanMenu responsive menu to meet the needs of your website or web app. MeanMenu can be customized with a variety jquery variables. The default values are the pixel size and the target menu. You can modify these settings to suit your specific needs. You can find more information on the project's github page. These sections will show you how to configure MeanMenu.
Side Toggle Menu
A Side Toggle Navigation Bar for responsive menus can be described as a slider-based navigational bar that slides in at the browser's left or right edges. There are two types of unveiling options available: overlaying or nudging the page. CSS3 transitions provide smooth animation even on mobile devices. The slider will switch to a basic drop down menu if the Side Toggle Menu does not appear on a mobile device.

jQuery BootBavbar
Although adding a sticky multilevel, sticky menu to your website is essential, many websites don’t allow for a full-widthnavbar. Luckily, jQuery BootBavbar can help. It extends the native Bootstrap 4 navbar with features like multi-device support and CSS3 animations. This plugin can also be used for multi-level menus. They can be easily adjusted to accommodate different screen sizes.
FAQ
What platform is the best to design a site?
The best platform for designing a website is WordPress. It provides all the features you need to create a professional-looking site.
It is easy to customize and install themes. There are thousands of themes online that you can choose from.
You can also add functionality by installing plugins that allow you to do everything from adding social media buttons to adding forms and contact pages.
WordPress is easy to use. You don't have to know HTML code to change your theme files. Click on an icon to select the theme you wish to change.
While there are many options for platforms, WordPress is my favourite. It has been around forever and is still widely used by millions.
How much does it cost to build a website?
The answer to this question depends on what you want to accomplish with your website. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
But if your goal is to attract visitors to a website, it's likely that you'll need to invest in something more robust.
The best option is to use a Content Management System, such as WordPress. These programs allow you to create a website without knowing anything about programming. These sites are hosted by third-party companies so you don't have to worry about being hacked.
Another way to build a website is to use a service called Squarespace. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
What is a UI developer?
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They design the application's layout and visual elements. The UI designer may also include graphic designers.
The UI Designer needs to be a problem solver and have a good understanding of how people use computers.
A UI designer should be passionate about technology and software development. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should have the ability to design using various techniques and tools. They must be able think creatively and find innovative solutions to problems.
They should be detail-oriented, organized and efficient. They should be able create prototypes quickly and efficiently.
They should be comfortable working with clients, both large and small. They should be able to adapt to changing situations and environments.
They should be able to communicate effectively with others. They should be capable of communicating clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They must be motivated and driven.
They should be passionate about their craft.
Where Can I Find Freelance Web Developers?
You can find freelance web designers and developers in several places. Here are some top options.
Freelance Websites
These sites provide job listings for freelance professionals. Some have very specific requirements, while others don't care what type of work you do.
Elance is a great place to find graphic designers, programmers and translators.
oDesk offers similar features but focuses on software development. They offer positions in PHP and Java, JavaScripts, Ruby, C++, Python, JavaScripts, Ruby, iOS, Android, as well as.NET developers.
Another option is oWOW. Their site is focused on web designers and graphic artists. They also offer video editing, writing, programming, SEO, social media marketing, and many other services.
Forums Online
Many forums allow members of the community to post jobs or advertise their services. DeviantArt, a forum for web designers, is one example. A list of threads will appear if you type "web developer” in the search box.
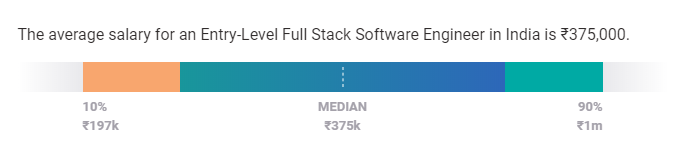
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. If you are looking to make more money, it is worth considering becoming an independent contractor. A typical hourly rate for a freelancer could be between $150 and $200.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
Drupal 7 Web Design: How to use it
Drupal is one of the most popular Content Management Systems (CMS) available today. It was created in 2003 by DriesBuijtaert from Belgium. The name of the site is derived by Dirk Buijtewaard's surname and Pierre d'Herbemont's surname. Drupal was made open-source in 2005. Since then, many versions have been released. Drupal is still used by many companies and websites all over the globe.
Drupal is very popular with website owners for several reasons. It's easy to use and free to download. Second, it is easy to customize and extend. It is well-documented. Fourth, it provides great support through forums and IRC channels. Fifth, it is extensible via modules. Sixth it supports multiple languages. It can be easily customized. Eighth, it is scalable. Ninth, it is secure. Tenth, its reliability is assured. Finally, the community supports it. Drupal is an excellent choice for your next development project.
You might be asking yourself what makes Drupal so different from other CMS systems. It's simple. Drupal is an open-source content management system. Drupal is free and open-source content management system. Drupal gives you complete control of your website. You can edit your website, add pages or delete them, and change the colors, fonts, images and videos.
If you want to create a website but lack technical skills, then you can choose Drupal. Drupal, unlike other CMS, doesn't require you to know programming to build your website. Learn how Drupal works. You will then be able modify your website to suit your needs.
Drupal also offers many pre-built themes as well as plugins. These plugins can be used to improve your site's functionality. To collect contact information, you can use Contact Form module. Google Maps is another option to show maps on your website. Drupal comes with many ready-made templates. These templates give your website a professionally designed look.
Drupal's flexibility is another advantage. Drupal allows you to add modules or replace existing ones, without worrying about compatibility issues. If you are looking to integrate social networks into your website, this is possible quickly. You can also set up RSS feeds, e-mail subscriptions, and more.
Drupal is extremely customizable. You can add custom fields and forms, manage users, and more. Drupal also allows for complex layouts.
Finally, Drupal is robust and reliable. Drupal is both stable and scalable. It also offers great security features. Drupal is a solid web development platform.