
UX designers will benefit from analytics in order to understand how their digital products work and how they can make the user experience as enjoyable as possible. Analytics can provide both quantitative and qualitative data to help you decide how to improve your product. While most UX designers rely on tools like Google Analytics to keep track of web metrics and user engagement, other analytics methods can provide deeper insight.
Heatmaps are an analytics tool that displays mouse movements, clicks, or incomplete scrolls. These maps can help you identify potential problems on your website. You can use this information to find the most likely reason behind a high bounce or other issues on your website.

To map the user's journey, you can use user flow diagrams. This information will help you create products and features that are relevant to your target audience. These kinds of tools are part of most analytics platforms. They help you identify your user demographics and predict their interactions with your site. But, the ability to interpret this information is just as important as its utility.
Session replay tools can be used to record user sessions and then analyze them. This gives UX designers an opportunity to better understand how to connect with users. If you are creating a mobile application, session replays will help you identify which designs work well and which ones should be modified. This software can help you to understand how to convert your designs into sales.
Another popular analytics method for reporting is the event flow. You can see what pages the user visits, what actions they take, as well as which drop-offs. The number of hits per action can also be displayed to help you gauge whether or not your visitors stay engaged. This report is available on a demo Google Analytics account.
Integrating quantitative and qualitative data is an important aspect of any UX strategy. Each method is necessary to have a balanced approach. Quantitative data helps you identify the most effective and efficient ways to engage your users, while qual data gives you an in-depth understanding of their attitudes and behaviors. Both methods will give you the best evidence to show that your UX works.

Many data-driven design platforms offer real-time analytics tools. These allow you view and analyze user behaviour in real-time. This allows you spot potential problems quickly and fix them. Hotjar's platform includes heatmaps (session recordings), and form analytics. They're easy to set up, and they're relatively inexpensive when compared to similar enterprise-level tools.
An analytics tool should be able process data quickly and efficiently without slowing down your website. It should also allow you to tailor it to your individual needs. Analytics should be part of your UX process and not an afterthought.
FAQ
What is responsive web design?
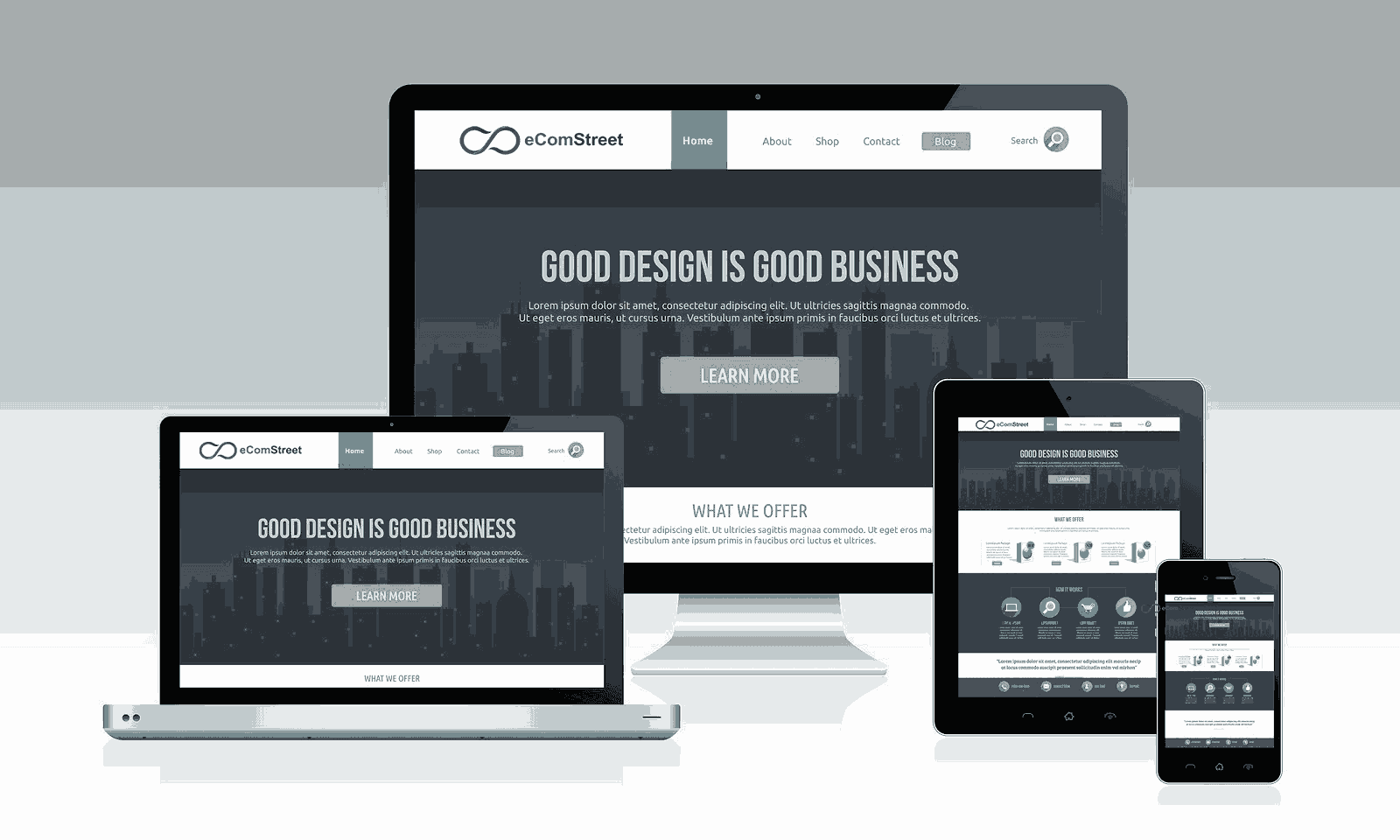
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
For example, if you were building a website for a company whose products sell primarily through eCommerce, you would want to ensure that even if a customer viewed your website on a smartphone, they could easily purchase items from your store.
A responsive site will adapt to the device used to view it. So, viewing the site on your laptop will look like a standard desktop website. It will be different if the page is viewed from your phone.
This allows you to create one website that works on all devices.
Do I Need Any Technical Skills To Design And Build My Site?
No. All you need is an understanding of HTML and CSS. There are many tutorials available online that can teach both HTML or CSS.
How do you design a website?
Understanding your customers' needs is the first step. What are they looking for when they visit your site?
What kind of problems can they have if they cannot find what they want on your site?
You now need to know how to fix the problems. Also, you need to ensure that your website looks professional. It should be easy to navigate.
Your website should be well-designed. It shouldn't take too much time for it to load. People won't stay as long if it takes too long to load. They will go elsewhere.
If you want to create an eCommerce site, think about where all of your products are located. Are they all located in the same location? Or are they scattered around your site?
You must decide whether to sell one product only or many products simultaneously. Are you looking for a single product to sell or multiple products?
Once you have answered these questions, you can begin building your site.
Now, it's time to take care of the technical aspects. How will you site function? It will it work fast enough? Can people get to it quickly from their computers?
Are people able to purchase something without paying extra? Do they need to register in order to buy anything?
These are the essential questions you should ask yourself. When you have the answers, you can move on.
How To Make A Static Web Site
To create your first static website, you'll need to choose between two options:
-
Content Management System, also known as WordPress. WordPress is available as a download. This will allow you to create an essential website.
-
You will need to create a static HTML website. If you are familiar with HTML, it's easy to do.
A professional may be able to help you create a large website.
You should start with option 2.
How much does it cost for a website to be built?
The answer to this question depends on what you want to accomplish with your website. Google Sites is a free service that may be available if you only want to publish information about yourself and your business.
But if your goal is to attract visitors to a website, it's likely that you'll need to invest in something more robust.
A Content Management System (like WordPress), is the most popular option. These programs enable you to create a website in no time. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace is another service that can be used to build websites. The plans range from $5 per month up to $100 per month depending on what content you want to put on your site.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
What is website hosting?
Website hosting is the location where people go when they visit websites. There are two types.
-
Shared hosting – This is the most affordable option. Your website files will reside on a server belonging to someone else. Customers visit your website and send their requests over the Internet to this server. The owner of the server then hands off the request to you.
-
Dedicated hosting is the most expensive option. Your website is located on only one server. No other websites share space on the server, so your traffic stays private.
Shared hosting is cheaper than dedicated hosting for most businesses. Shared hosting allows you to have your website run by the company who owns the server.
But there are pros and cons to both options. Here are some key differences between them.
Pros of Shared Hosting
-
Lower Cost
-
Easy To Set Up
-
Regular Updates
-
It can Be Found On Many Web Hosting Companies
Shared hosting is often as cheap as $10 per month. Keep in mind, however, that bandwidth is usually included in the price. Bandwidth refers to the amount of data you can transfer across the Internet. Even if only you upload photos to your blog or website, high-volume data transfers may incur additional charges.
You'll soon discover why you paid so much more for your previous host when you get started. Most shared hosts don't offer any customer support. While they may occasionally assist you in setting up your site and other tasks, after that you are all on your own.
It is important to find a provider that provides 24-hour support. They will attend to any issues you have while you sleep.
Cons of dedicated hosting
-
More Expensive
-
Less Common
-
You will need to have special skills
With dedicated hosting, you get everything you need to run your website. You won’t need to worry whether you have enough bandwidth or enough RAM (random address memory).
This means that you'll spend a bit more upfront. You'll soon realize that your business is self-sufficient once it's online. You'll quickly become an expert at managing your server.
Which Is Better For My Business, So Which Is Better?
The answer depends on what kind of website you want to create. If you're selling products only, shared hosting might work best. It is easy to set-up and manage. Because you share a server, you will most likely receive frequent updates.
However, dedicated hosting can be a great option if you're looking to build a community around the brand. It allows you to focus on building your brand and not worrying about managing your traffic.
Bluehost.com is a web host that offers both. They offer unlimited monthly data transfers and 24/7 support. You can also register domain names for free.