
A mobile-friendly website can help you attract more customers. It also has many advantages for SEO and conversion rates. It is often one of the most effective tools to increase conversions.
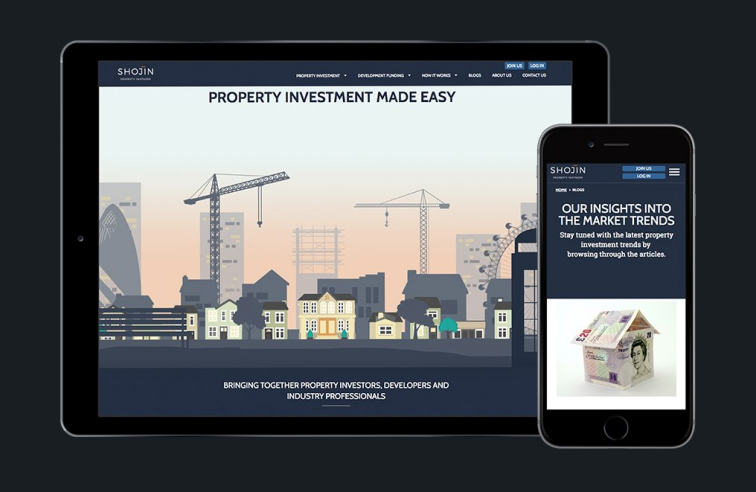
Responsive web apps are designed to automatically resize and reorient the content to best fit a user's screen. Flexible grids and images are also available to suit a variety screen sizes.
Wondershare Mockitt can be a great way to start responsive web designing. It is cloud-based and offers many templates, widgets, icons, and other tools to help you create high-quality responsive web apps. You don't have to be fluent in front-end languages to use this tool to create web apps. It's also intuitive and user-friendly.

Dribbble has a similar flexible grid. It makes the most of its screen real-estate by using complex designs and animations. Mobile version of the site features a hidden menu under the hamburger icon. It is an innovative design that reduces clutter and helps mobile devices run smoothly. The menu is accompanied with a text-based call of action.
One good example is the NYT's responsive web app. It has a flexible grid and separate columns for each category of news. The coolest feature is the ability to display multiple images at one time. The use of HTML5’s new canvas element makes this functionality possible. The best responsive web apps have a little more style and structure than your average template.
A mobile responsive website app is the modern version of a desktop site that doesn't need a browser plugin. This makes it easier for users access information wherever they are. This can improve the effectiveness of your website. You can save your web app to a users homepage, and you can even run it off-line.
The most effective responsive web apps use advanced functionalities that increase customer engagement. Shopify's website features a call to action button that's different on desktop than it is on mobile. Dropbox uses the most recent features, such as hiding signup forms behind a call-to-action button on mobile devices and changing the orientation for an image. GitHub also has a hidden menu. It's not easily seen until you notice it behind a hamburger icon.

The best responsive websites are not only for mobile devices. However, the majority of search engine traffic comes from mobile devices. This means you can't overlook this channel for your digital marketing efforts. It is possible to increase conversions by making your website more user-friendly across multiple devices.
It is important that a responsive webapp meets user expectations while also overcoming technical hurdles. It should also be easy-to-use so that you can work on the best products.
FAQ
What Should I Include In My Portfolio?
Your portfolio should consist of all these things:
-
Exemplaires of previous work
-
If you have one, links to it.
-
Your blog may have links
-
Links to social media pages.
-
These links will take you to the online portfolios of designers.
-
Any awards that you have received.
-
References.
-
Take samples of your work.
-
Links showing how you communicate with clients.
-
Here are some links to show that you're eager to learn new technologies.
-
Links showing that you're flexible.
-
Links showing your personality.
-
Videos showing your skills.
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. If you are looking to make more money, it is worth considering becoming an independent contractor. An hourly rate of $150-200 could be possible.
What is Website Design Software?
Graphic artists, photographers, illustrators, and writers use website design software to create websites and other digital media.
There are two main types of website design software: desktop applications and cloud-based solutions. Desktop apps are installed locally on the computer. You will need to install additional software. Cloud-based applications are hosted on the internet. This makes them great for mobile users.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer to only use a desktop program because it is easier and more convenient. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
Cloud-based services are the best choice for web developers who want to save both time and money. These services allow you access any type of document to be edited from anywhere on the internet. You can use your tablet to work while you wait for your coffee brew.
A license is required if you opt for a cloud-based service. You will not need additional licenses to upgrade to a higher version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
What Types of Websites Should I Create?
It all depends on what your goals are. Your website should be able to sell products online. This will allow you to build a successful business. This will require you to set up a strong eCommerce site.
Other popular types of websites include blogs, portfolios, and forums. Each type of website requires different skills. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
You will need to decide how to customize your website's look when you select a platform. There are lots of free themes and templates available for each platform.
Once you've chosen a platform, you can build your website by adding content. You can add images, videos, text, links, and other media to your pages.
When you are ready to launch your new website, you can publish it online. Once your website is published, visitors will be able to access it in their web browsers.
Can I create my own website with HTML & CSS?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These two languages allow you to create websites that can then be viewed by anyone who has access to your internet connection.
How Do I Choose A Domain Name?
Choosing a good domain name is essential. A great domain name will help people find your site when they search for your product.
Domain names need to be short and simple to remember, relevant for your brand, and unique. In order to make your domain name memorable, people should be able to type it into their browsers.
Here are some tips to help you choose the right domain name.
* Use keywords that are related to your niche.
* Avoid using hyphens (-), numbers and symbols.
* Don't use.net or.org domains.
* Use words that are already used.
* Avoid generic terms, such as "domain" or web site.
* Make sure it's available.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How to become web developer
A website is not just a collection of HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites let visitors do exactly what it says on the tin: find what they are looking for, then go.
You'll have to learn technical skills and design aesthetics to achieve this goal. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
Additionally, you will need to be able to use different tools such as Photoshop, Illustrator and InDesign. These tools allow designers to create and modify website layouts and graphics. You will also need to create your style manual, which covers everything from fonts to colors and layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Don't forget to practice! You will build amazing websites if you are a better designer.