
You can toggle responsive navigation menus from anywhere on your web site. Clicking on a link to nav expands it, while sliding in from belowscreen. Navi links that are larger than a screen will float horizontally while smaller ones will be able to be rearranged into a box. This layout is very natural but can be challenging to manage. You can find some useful tips here for creating responsive menus. This article will be covering Hero Menus as well as MeanMenu and Side Toggle Menus.
Multi-level dropdown menus
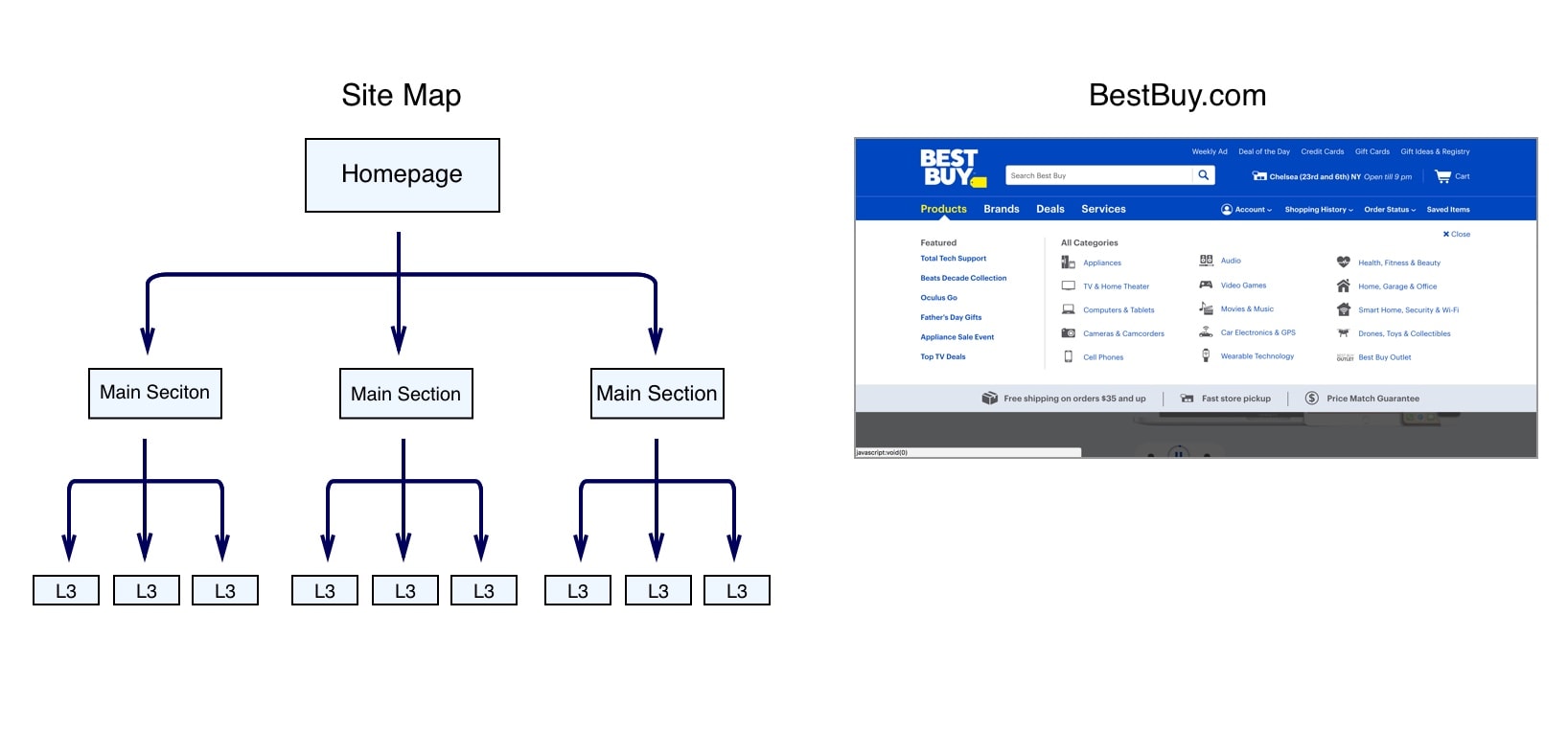
Large sites that have multiple platforms may find it useful to use responsive multi-level dropdown menus. These menus can display categories on desktop as well as featured content and products on mobile. Such menus may be built using JavaScript and jQuery. One example of such responsive menus is the jQuery BootBavbar. It extends Bootstrap 4’s navbar. You can also use the jQuery slicknav plugin, which is a simple menu plugin.

Hero Menu
HeroMenu is a great choice if you are looking for a responsive WordPress mega-menu plugin. With its user-friendly interface and wide variety of menu layouts, it's easy to create an effective menu for any site. HeroMenu is easy to use even for complex mega-menus. This premium WordPress plugin can easily be installed and updated on your existing website. It is easy-to-install and comes with 60 colors.
MeanMenu
You can customize the default MeanMenu responsive menu to meet the needs of your website or web app. MeanMenu comes with many jquery options to customize the way it looks. The default values for MeanMenu are the target menu size and the pixel breakpoint. These settings can be easily modified to suit your needs. Please visit the github page of the project for more information. These sections will guide you through how to configure the MeanMenu.
Side Toggle Menu
Side Toggle menus are a slider-based navigation bars that slide in from the browser's right or left edges. There are two types of unveiling options available: overlaying or nudging the page. CSS3 transitions power the animation, which ensures a smooth visual experience even on mobile devices. The slider will switch to a basic drop down menu if the Side Toggle Menu does not appear on a mobile device.

jQuery BootBavbar
Although adding a sticky multilevel, sticky menu to your website is essential, many websites don’t allow for a full-widthnavbar. Luckily, jQuery BootBavbar could help. It extends Bootstrap 4's default navbar, adding CSS3 animations and multi-device support. You can use this jQuery plugin to create multi-level navigations. These can be easily customized to suit different screen sizes or orientations.
FAQ
WordPress: Is it a CMS or not?
The answer is yes. It's called a Content Management System. A CMS allows you to manage your website content from within a web browser instead of using an application such as Dreamweaver or Frontpage.
WordPress is completely free! Hosting, which is usually provided by your ISP, is free.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is simple to install and configure. It is necessary to download the installation file from their site and upload it on your server. After that, you can simply access your domain name with your web browser.
After installing WordPress, register for a username/password. Once you have logged in, a dashboard will appear where you can view all of your settings.
From this page, you can add images, pages, posts, menus or widgets to your website. This step can be skipped if editing and creating content is easy for you.
You can also hire a professional web design firm to help you with the whole process.
What is the best platform to design a website on?
WordPress is the best platform available for building a website. It has all the features required to create a professional-looking website.
Themes can be easily customized and installed. You can pick from thousands of free themes that are available online.
Plugins allow you to add functionality, such as adding social media buttons or creating contact pages.
WordPress is also very user-friendly. You don't even need to know HTML code in order to modify your theme files. All you need to do is click on an icon and select what you want to change.
Although there are many platforms out there, I prefer WordPress. It's been around since the beginning and is still being used by millions of people worldwide.
Web development is hard?
Web Development can be challenging, but there are many resources online to help you learn.
The only thing you need is to search for the right tools and follow their steps step by step.
Many tutorials are available on YouTube and other platforms. There are also free online programs like Sublime Text and Notepad++.
Books can also be found in libraries and bookstores. Some of the most popular ones include:
O'Reilly Media's Head First HTML & HTML
O'Reilly Media's Head First PHP & MySQL 5th edition
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope this article helped you.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
Two ways to be a UI designer are available:
-
You can complete school to earn a degree for UI Design.
-
You can go freelance.
You will need to complete four years of college or university study if you plan to continue your education. This includes art, computer science, business, marketing, psychology, etc.
You can also attend classes at state universities and community colleges. Some schools offer free programs, while others charge tuition fees.
After graduation, you will need to find employment. You must establish a client base if you want to work for yourself. It is essential to establish a professional network so other professionals know you exist.
There are many opportunities to intern for companies that specialize on developing web applications. Many companies employ interns to gain practical experience before hiring full time employees.
It will be easier to land more jobs once you have a portfolio of your work. Your work samples and details about the projects should be included in your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
You will need to market your services as a freelancer. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Many recruiters post job openings online and assign freelancers. These recruiters seek qualified candidates to fill open positions within certain industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
As a freelancer, you are not required to sign any long-term contracts. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer working directly with clients, rather than through agencies. Although this may sound great, many lack the necessary skills.
Agency workers usually have extensive knowledge about the industry they are working in. They also have access to specialized training and resources that allow them to produce high-quality work.
Agency workers also receive higher hourly rates.
The downside to working with an agency is that you won't have direct contact with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Excellent communication skills are also required.
UI designers design websites by designing user interfaces (UI), and visual elements.
They also ensure that the site meets users' needs.
This includes understanding the information that visitors require and how the site should function.
To create wireframes, UI designers can use a variety of tools. Before they begin designing, wireframing allows them to visualize the page's layout.
It is easy to create your own wireframes using the online templates.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is a tool used by graphic artists to edit images.
Then, they use Adobe InDesign for layout and page design.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping – Prototypes are used to verify that the final product is consistent with the original vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - The process of writing computer software code is called Coding.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing is the act of uploading files and making sure that the site can be accessed.
As a freelance UX/UI designer, you will need to learn about different projects.
Some companies require only wire frames, others require complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
A portfolio is an important tool in any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
You can do it online with a professional portfolio.
The best way to get started is to find websites similar to yours.
Then, search these sites to see how each one presents its services.
Once you've identified the best practices, it is time to start implementing them.
You can also include links to your portfolio in your resume.