
UX writers are those who create copy to explain the features of digital products. They create text for error pages, confirmation messages, menus, and confirmation messages. They can also create whitepapers, troubleshooting articles, or marketing websites. As such, they need a good understanding of user experience design and software design.
Since the beginning, user experience has been a main focus in the marketing industry. However, the term has gained popularity recently. UX writers now include copywriters and content strategists. Although these specialists can overlap with UX writers' roles, they are often different. A UX writer may help to market websites while a content strategist might work on product marketing and website design.

UX writers as well as content strategists should have an in-depth understanding of the product's workings, regardless of their differences. In order to do their job well, they must be able to communicate with users to get their feedback. Their job involves many different research methods, such as usability tests and cloze test. By gathering feedback from users, they can then refine their copy to make it more effective.
While it is possible to learn UX writing on-the-job, it is also possible for you to take courses. Most companies are looking for writers who are interested in advancing their skills. To do this, you can enroll in an immersive course about user experience design. There are many online classes available.
You can also seek out a company that has an established UX writing team. These are typically larger companies that specialize within a particular product. Larger companies may place different emphasis on responsibilities, though. UX writers should be able to write good, intuitive copy.
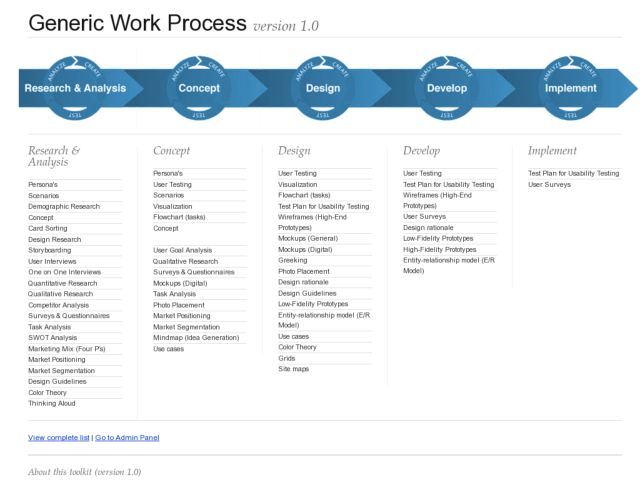
UX writing can be described as an iterative process. An UX writer will typically generate a list with ideas, then test them out and then adjust them based the results. Depending on the nature of the product, they may work on the entire user experience or just on a single feature.

The same way a designer might use the cloze method to find the most effective buttons on a website, the UX writer might do the same to determine how to best present information to a new user. Then, he or she will develop a problem statement that helps define the issue at hand. They will then create microcopy, which is a small amount of text that appears on digital interfaces.
While there are plenty of UX writing courses and resources available, the most important thing to remember is that you need to have an understanding of how a product works. It is essential that you understand what the product does and doesn't do for users in order to do your job properly. Your portfolio can be built once you have a basic knowledge in the industry.
FAQ
Are you a technical person who wants to design and build a site?
No. It doesn't matter what HTML or CSS you know. You can find tutorials online for HTML and CSS.
Can I use a template or framework on my website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates provide all the code necessary to display information on your site.
The following are some of our most-recommended templates:
WordPress - The most popular CMS
Joomla - another popular open source CMS
Drupal - an enterprise-level solution that large organizations use
Expression Engine - a proprietary CMS from Yahoo
Hundreds of templates are available for each platform, so finding the right one should be easy.
Can I use HTML & CCS to build my website?
Yes! If you've read this far, you should now know how to create a website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands as HyperText Markup Language. It is similar to writing a recipe. You would list ingredients, directions, etc. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language of documents.
CSS stands to represent Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells your browser how to create a web page. CSS tells you how.
You don't have to be a prodigy if you don’t get the terms. Follow these steps to make beautiful websites.
Is web development hard?
Web development can be difficult, but there are many online resources to help you get started.
The only thing you need is to search for the right tools and follow their steps step by step.
There are many tutorials available on YouTube and other platforms. You can also download free software online like Sublime Text or Notepad++.
Many books are also available in libraries or bookstores. The most widely-read books include:
O'Reilly Media's Head First HTML & HTML
O'Reilly Media's Head First PHP & MySQL 5th edition
"PHP Programming for Absolute Beginners" by Packt Publishing
I hope that this article has been helpful to you.
How to design a website?
It is important to first understand your customers and what your website should do for them. What are your customers looking for?
What issues might they be facing if they can't locate what they're looking at on your site.
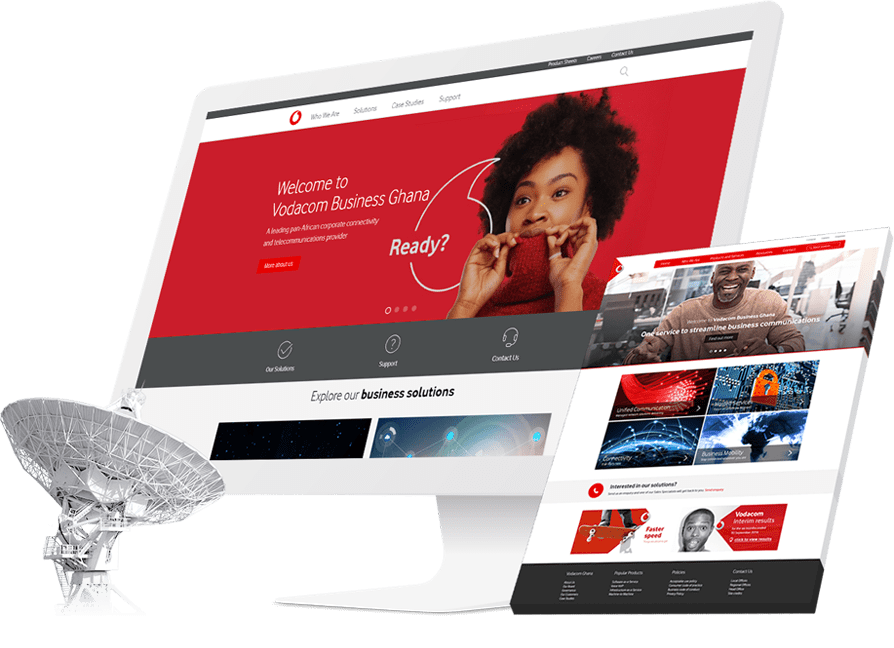
Once you know this, you must figure out how to solve those problems. You also need to make sure that everything on your site looks right. It should be easy to navigate.
Your website should be well-designed. It shouldn't take too much time for it to load. If it takes too much time, people will not stay as long as they want. They will move on to something else.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they all located in the same location? Are they in one location?
You must decide whether to sell one product only or many products simultaneously. Are you looking for a single product to sell or multiple products?
These questions will help you decide if you want to build your website.
Now it is time to focus on the technical side. How will your site work? It will it work fast enough? Can they access it quickly via their computers?
Will they be able buy anything without having pay an extra fee? Are they required to register before they can buy anything?
These are important questions that you must ask yourself. These are the questions that you need to answer in order to be able move forward.
How to Make a Static Site
There are two options for creating your first website:
-
Content Management System (a.k.a. WordPress is a Content Management System (a.k.a. It can be used to create a website.
-
A static HTML website is created by you. It's not hard to do if you already understand HTML.
It is worth hiring an expert if you want to build large websites.
You should start with option 2.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How to use WordPress as a Web Designer
WordPress is a free software application used to build websites or blogs. Easy installation, powerful theme options, and plug-ins are some of the main features. You can customize this website builder to suit your needs. It includes hundreds of themes, plugins, and other tools that can be used to create any type of website. If you'd like, you can also add your own domain. These tools allow you to easily manage the appearance and functionality of your website.
WordPress allows you to create beautiful websites even if you don't know how to code HTML. No matter what level of coding you are at, it's possible to build a professional looking website in a matter of minutes. This tutorial will show you how to install WordPress and walk you through the basic steps to create your blog. Everything will be explained so that you can follow the steps at home.
WordPress.com is the most widely used Content Management System (CMS) and currently has 25 million users around the world. There are two versions of WordPress. You can choose to either buy a license at $29 per month, or download the source code and host your site for free.
WordPress is popular for many reasons. One reason is that WordPress is extremely easy to use. Anyone with a basic knowledge of HTML can create a stunning site. Its flexibility is another benefit. Many themes are free on WordPress.org, meaning you can change the look and feel of your site entirely without having to pay a penny. And finally, it is highly customizable. Many developers offer premium addons to allow you update posts automatically after someone comments. You can also integrate social media sharing in your site.