
This article is full of tips on web design. Learn all about Usability and Navigation Menu, Imagery, Typography, and More! After you've mastered these basics, you'll be ready to create your own stunning website. Below are some common design errors to avoid.
Usability
Weability is one of the many factors that affect the display of content on websites. As mobile devices account for the majority, it is imperative to make adjustments. Flexible web layouts make it easier to use. The internet has expanded to include various forms of enterprise, such as social networking, dating, and e-commerce. Users are required to give personal information when using such enterprises. Website design must consider security, payment and trust.

Typography
Designers are skilled at balancing three components of text. They make the copy eye-catching while still being legible. They check their work in grayscale before they make color changes. They are also familiar with the importance of creating a typographic hierarchy. This allows it to be easier to differentiate between standard and prominent text. Designers should use a color scheme that has the right contrast and saturation levels. It is vital that the font used in a design matches the background's color.
Imagery
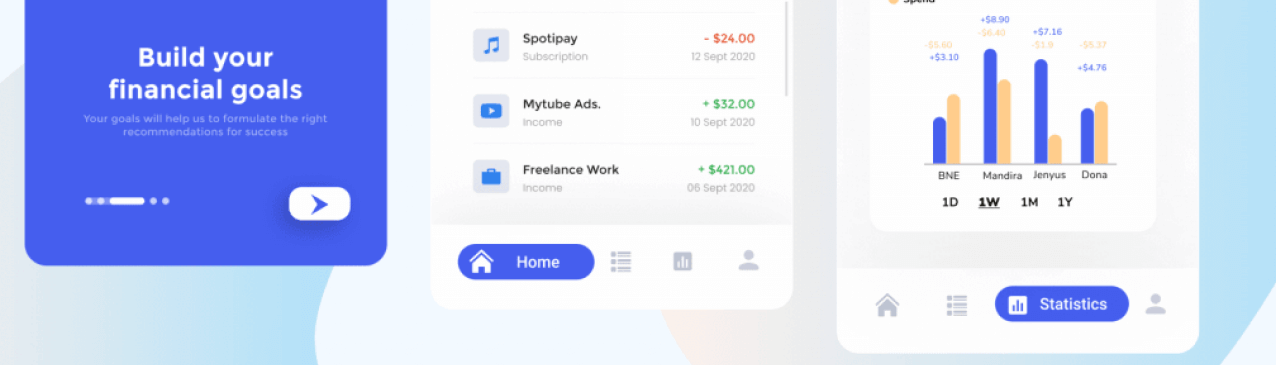
Images are key to creating an engaging, immersive experience for users. Images should match the theme of the page and be relevant to the topic. Your imagery should be as relevant as possible, minimize distractions, and have a consistent tone, saturation, and tone. Images should also have an alternative text that can be read by screen readers. Images should convey your product and brand when used properly.
Navigation menu
When creating a navigation bar for your website, there are several principles that you need to remember. One of these principles is consistency. There are many ways to navigate your website. Visitors may become confused. A second rule is that your menu text must be concise, clear, and focused. The meaning should not require the user to think about it. A second important tip is not to place too many items in the main navigation; most websites should only have eight items.

Footer
The footer can be made of many elements. A copyright note, which is intended to be informative, is an example of such an element. The copyright notice serves as a declaration about your legal rights in relation to website design. It is essential to keep the design simple and clean while incorporating the right amount of information. The footer is an important part of any website. Here are five things to keep in mind.
FAQ
How do I create my own website?
This depends on what kind of website you're trying to create. Are you looking to sell products, build a website, or create a portfolio online?
It is possible to create a basic website with HTML and CSS (a combination HyperText Markup Language & Cascading Style sheetss). You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
Hire a freelance web developer if your skills are not in-depth. They can help you build a website customized to your needs.
A freelance developer may charge you either a flat-fee per project, or an hourly fee. It all depends on how much work they do in a set timeframe.
One example is that some companies charge $50-$100 for an hour. Larger projects will usually attract higher rates.
In addition, many freelance websites list available jobs. You can also search on those websites before you reach out to developers.
What Kinds Of Websites Should I Make?
This depends on your goals. You may choose to sell products online if you want to build a website. This will require you to set up a strong eCommerce site.
Blogs, portfolios, forums, and other types of websites are also popular. Each one requires different skills and tools. For example, to set up a website, you need to understand blogging platforms such WordPress or Blogger.
You must decide how to personalize your site's appearance when choosing a platform. There are lots of free themes and templates available for each platform.
Once you have selected a platform you can add content to your website. You can add images and videos to your pages.
It is now possible to publish your new website online. Visitors can access your website in their browsers once it is published.
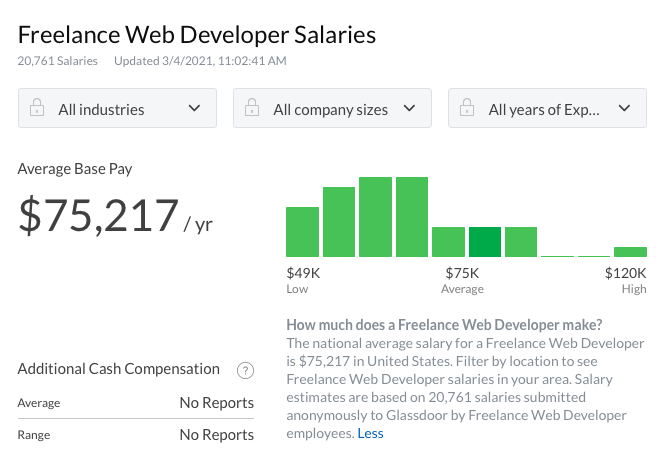
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. However, if you wish to charge more, you can become an independent contractor. You could potentially charge anywhere from $150-200 per hour.
How do I choose the right domain name?
A good domain name is vital. It is essential to have a unique domain name. People will not be able find you when they search your product.
Your domain name should be concise, memorable, unique, relevant, and easy to remember. In order to make your domain name memorable, people should be able to type it into their browsers.
Here are some tips for choosing a domain name:
* Use keywords that relate to your niche.
* Do not use hyphens (-), numbers or symbols.
* Don't use.net or.org domains.
* Avoid using words that are already taken.
* Try to avoid generic terms like "domain" or "website."
* Check that it is available.
WordPress is a CMS?
Yes. It's a Content Management System (CMS). CMS is a way to manage your website content without having to use an application such Dreamweaver/Frontpage.
WordPress is absolutely free! Hosting is included in the price, but you don't need to pay anything else.
WordPress was initially designed as a blogging platform but now offers many different options, including eCommerce sites, forums, membership websites, portfolios, etc.
WordPress is very easy to set up and install. It is necessary to download the installation file from their site and upload it on your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress, you'll need to register for a username and password. Once you log in, you will be able to access your settings from a dashboard.
Here you can add pages and posts, images, menus, widgets and plugins. If editing and creating new content is easier for you, skip this step.
But if you'd rather work with someone, you can hire a professional website designer to handle everything.
How much does it cost to create an ecommerce site?
This will depend on whether you are using a platform or a freelancer. eCommerce sites usually start around $1,000.
Once you've chosen a platform you can expect to pay $500-$10,000.
A template is usually less than $5,000 if you plan to use it. This includes any customizations that you might need to suit your brand.
Do I Need Any Technical Skills To Design And Build My Site?
No. It doesn't matter what HTML or CSS you know. Online tutorials can be found that cover both HTML and CSS.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How to become web developer
A website is not just a collection of HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
A website is not only a tool for delivering information, it's a portal that connects you to your customers. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
To reach this goal, you'll need to have technical skills and design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
And don't forget to practice! The better you get at designing, the easier it will be for you to build great websites.