
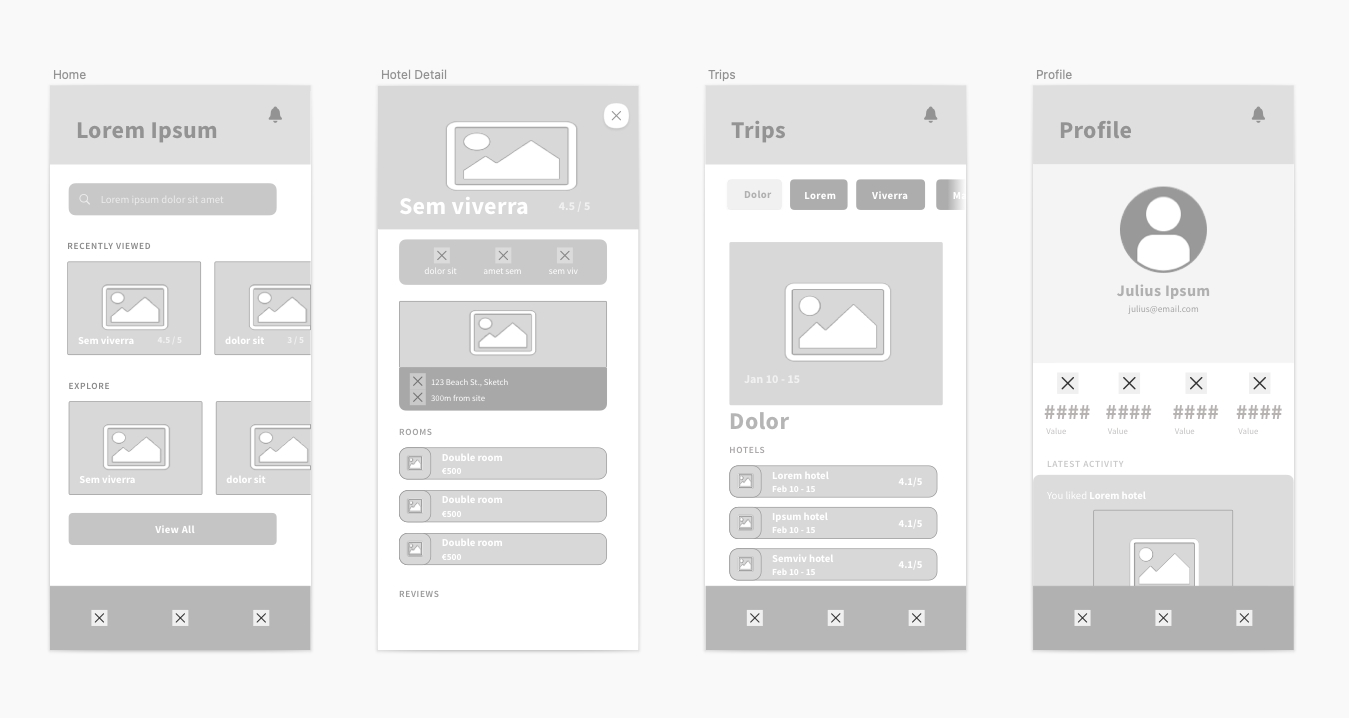
How do layout websites? Among the most popular website layout ideas are the Static section, Inverted 'L' shape, Full screen image, Sticky navigation, and Dynamic block. Here are some inspirations! What do YOU think? What are the differences between each layout? Weigh the pros and cons of each and decide which one suits your website best. Also, don't forget a CTA-button!
Static section
The static section of a website refers to the area that isn't modified when a user visits it. The static section of a website is defined as the page that will not change until the site developer makes changes. Static websites can be thought of as business brochures. Since they are not able to change, the site developer will need to create new pages in order to update them. This is particularly helpful for simple sites, such as service and product listings.

Full-screen image
A full-screen photo can be used in responsive web design as a design element for a website to draw customers' attention to the product. Full-screen images are a great way to draw attention to products without making it overwhelming. Here are some examples. Full-screen images can increase the number of people who view your content. This design is most effective when promoting a brand or service.
Inverted 'L' shape
In the example of an inverted L' shape layout website the L' is the context. The site developers used a toolkit that created similarity between an inverted 'L’ layout website and a case analysis. For example, the language used in describing the context is the identical. The content is however not organized in the same manner. This could be because each page has an inverted L' menu.
Sticky navigation
Your website's nature will dictate whether or not you should use a sticky navigation option. Sticky menus are ideal for websites that frequently change pages. Sticky menus can be incompatible with certain browsers. You can create a parallel mobile version without using sticky navigation. But before you do so, consider the following factors. Here's a brief overview of the benefits of sticky navigation:

Fixed sidebar
CSS can be used to create a responsive website that has a fixed sidebar. This will make the sidebar adjust to the main content section. When your sidebar is fixed width, you will need to make sure the height of the html and body containers are set to 100%, since these two elements share the same container. You will need to include two columns within the body for the sidebar.
FAQ
How to create a static website
There are two options for creating your first website:
-
Content Management System, also known as WordPress. WordPress): You can download this software and install it on your computer. This will allow you to create an essential website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. This is easy if you know HTML.
It is worth hiring an expert if you want to build large websites.
Start with option 2.
What platform is the best to design a site?
The best platform for designing a website is WordPress. It comes with all the tools you need for creating a professional website.
Themes can be easily customized and installed. There are many themes to choose from online.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is also very user-friendly. To change your theme files you don't need HTML code. Click on an icon to select the theme you wish to change.
Although there are many platforms out there, I prefer WordPress. It's been around since the beginning and is still being used by millions of people worldwide.
Can I use HTML & CCS to build my website?
Yes! If you've read this far, you should now know how to create a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands to represent HyperText Markup Language. This is like writing a recipe. It would list the ingredients, directions, and how to do it. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It is the language of documents.
CSS stands as Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells your browser how to create a web page. CSS tells you how.
You don't have to be a prodigy if you don’t get the terms. Follow these tutorials, and you'll soon have beautiful websites.
How do you design a website?
First, you need to know what your customers want from your site. What are they looking for when they visit your site?
What problem might they face if your site doesn't have what they are looking for?
This knowledge will help you to identify the problems and then solve them. Your site must look professional. It should be easy for users to navigate.
Your website should be well-designed. It shouldn't take too many seconds to load. If it takes too many seconds, people won’t be able stay as long. They'll move elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in one location? Are they spread around your site?
It is important to decide whether you will sell only one product or multiple products at once. Are you interested in selling one type of product? Or multiple types?
These questions will help you decide if you want to build your website.
Now, it's time to take care of the technical aspects. How will your site work? Will it run fast enough? Can they access it quickly via their computers?
Will people be able to buy something without having to pay extra? Is it necessary for them to register before they are able to purchase anything?
These are the essential questions you should ask yourself. You'll be able to move forward once you have the answers to these important questions.
Is web design difficult?
Although web development isn't easy, there are many resources online that will help you get started.
It is as easy as finding the right tools for you and following them step by step.
YouTube and other platforms have many tutorials. You can also access free online software like Sublime Text, Notepad++, and others.
Books can also be found in libraries and bookstores. Some of the most sought-after books are:
O'Reilly Media's "HeadFirst HTML & CSS"
"Head First PHP & MySQL 5th Edition" by O'Reilly Media
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope this article was helpful.
What is responsive web design?
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
A responsive site will automatically adjust its layout based on the device being used to view it. So, viewing the site on your laptop will look like a standard desktop website. It will look different if you view the page from your phone.
This means that you can create one website that looks great across all devices.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How to become a web designer?
A website isn't just a collection HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
A website is more than a medium for delivering information; it is a portal to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites allow users to do exactly the same thing they came here to do: search for what they need and then leave.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. And finally, you'll need to develop your style guide, which includes everything from fonts to colors to layout.
Begin by learning about the subject, taking online courses, and enrolling in college programs if you want to become a web developer.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
Don't forget to practice! Designing will improve your ability to build great websites.